Paul.ie | Mobile First Media Objects
If all content is displayed in a linear, single column fashion (as is commonly the case on mobile devices) how do we establish a connection between an image and it’s related content?
If all content is displayed in a linear, single column fashion (as is commonly the case on mobile devices) how do we establish a connection between an image and it’s related content?
In one of the sessions at DJ@DJ, a Wall Street Journal training course which I dropped into when I was at head office in New York last week, Neal Mann talked through developments in mobile at the Journal and beyond.
Mobile video
Neal, who is multimedia innovations editor (and @fieldproducer…
On Thursday, Dec. 12 I’ll be hosting a one-hour webinar through Poynter’s News University on changing workflow to create a mobile-first newsroom.
It costs $25 to attend and it’s part of a great series of webinars called “The Essentials of Mobile Journalism. That series includes a webinar by Damon called "Mobile Metrics: Truths and Myths.”
You get a discount if you buy the entire webinar series or just five of them.
Here’s the description for the webinar I’m hosting this week. Hope you can make it!
With mobile traffic approaching or surpassing desktop traffic at many news organizations, it is time for newsrooms to make sure their cultures and workflows are set up to serve this growing audience. Just like the shift from print to Web or broadcast to Web, the shift to mobile requires thinking about the audience in a different way and making fundamental changes in how we cover the news.
Tools and devices to get your staff constantly looking at mobile
How to incorporate mobile into daily and long-term editorial planning and workflow
How to spot the ways mobile is different from desktop and act on them
How to create a culture that encourages mobile innovation
Staffing suggestions for creating a mobile first culture
Who should attend this Webinar: Producers, reporters, editors, designers, newsroom leaders, product managers and anyone tasked with changing the culture and workflow of a newsroom or other organization to cater to the growing mobile audience.
Source: Kiesow.netBeing mobile first requires us to think about mobile as something different than just digital on a small screen. And it requires us to use all of the capabilities of smartphones to tell better stories and better serve readers. That is an organizational challenge as important as the original transition to the web.
I have no idea what a hipster actually is, but I assume they drink coffee and ride bikes to work? The alternate headline could be, “The Internet of Things just called and will be here in 15 minutes.”
BitLock Lets You Unlock Your Bike With a SmartphoneAfter a long day at work, the last thing you want to do is fumble to unlock your bike before commuting home. The BitLock makes unlocking much easier and faster by turning your smartphone into a virtual bike key.
Ever stood in line at a Starbucks or some other cafe and wondered why, in the year 2013, you can’t just send in your order 10 minutes early via an app on your phone, and pick it up as soon as you walk in? Briggo has such an app. It asks you to log in, so it can memorize your order and payment information, which enables one-click coffee ordering. Or you can order a coffee for a friend. And use the app to check out how long the wait is for a drink.
From an #ONA13 panel discussion with @etanowitz, @fionaspruill, @corybe, dkiesow
A PDF of the handout is here. The slides are up on Slideshare and you can watch the video of the presentation on ONA’s site.
Get your newsroom looking at, and using, your mobile products
Let the numbers make the case for the importance of mobile
Create a mobile-centric culture
Signs that your efforts are paying off
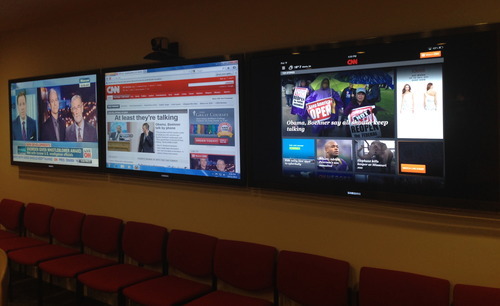
If your news organization has daily editorial meetings where your desktop website is projected onto a TV or screen and discussed, then you should also be showing your mobile platforms at these meetings.
Here’s the set up we use at CNN to show our mobile website, iPhone app and iPad app at our daily editorial meetings.
What you will need
Once all the equipment is in place, just wirelessly mirror your iPad or iPhone screen to the AppleTV via AirPlay so you can show your apps and mobile website.

Photo showing the setup at CNN Digital’s daily editorial meeting. The TV on the right shows the CNN iPad projected via an AppleTV
Besides projecting from the iPad chained to the desk, your colleagues can also do wirelessly mirroring from their own iOS devices as long as they are on the same Wi-Fi network as the AppleTV.
While this setup is for iOS only, I’m hopeful that Google will enable wireless mirroring from Android apps to Google Chromecast.
This tip was first presented as part of the “20 Tips to Turbocharge Your Mobile Efforts (Before It’s Too Late)” panel at the 2013 Online News Association Conference in Atlanta.