Silverlight 4.0 Tutorial (1 of N)
I will start writing a set of posts that can be used as a tutorial for using Visual Studio 2010 and Blend 4.0 to build Silverlight 4.0 applications.
so what is the application we are going to build??
Problem Statement
as part of our community activities we hold many offline events, at the event we need to gather the attendees information(sort of onsite registration), give them feedback forms so that they can evaluate the sessions and also use these forms to select winners for the raffle draw.
so i tried to create a simple application that we will host on a PC/Laptop at the event venue, we will call it the RegistrationBooth Application.
Solution
the RegistrationBooth Application will:
- Allows the user to register his/her information through a simple easy interface.
- Automatically print a name tag for the user once registered.
- displays a list of all the registered users.
- displays the event agenda.
- allows the users to easily evaluate the sessions they attended.
- allows the user to print attendance certificate.
Building the Application
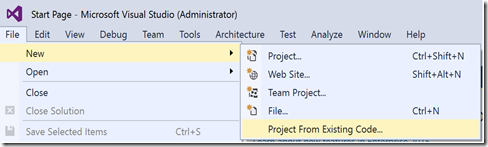
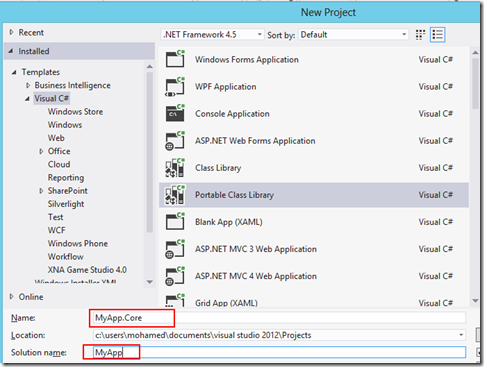
- So let’s create a new Silverlight project using the “Silverlight Business Application” template, let’s call it RegistrationBooth.
- The first thing to do is to create our database, right click the App_Data folder in the RegistrationBooth.Web project and add new item of type SQL Server Database, name it RegistrationBoothDB.
- The database will contain tables for attendees, speakers, sessions and the intermediate tables that represent the n-n relationships between the different tables, the database diagram should be as follows
- After creating the database we should create our data access layer, we will use ADO.NET Entity Framework for that, so let’s go to our RegistrationBooth.Web project and add a new item of type ADO.NET Entity Data Model and name it RegistrationsModel.
- Walk through the wizard to select the database we created earlier and select to include all the tables in the database, use RegistrationBoothDBModel for the model name, the model should look like the following:
- We now have a way to access our database (through the ADO.NET Entity Model) but we can use this only on the server side, to be able to work with our database entities on the client side (Silverlight) we have to expose our ADO.NET Entity Model using WCF RIA Services, RIA Services is a special type of WCF Services that simplifies the development of n-tier Rich Internet Applications.
- In Silverlight you can create a Domain Service class which is a RIA service that exposes CRUD operations over your domain model.
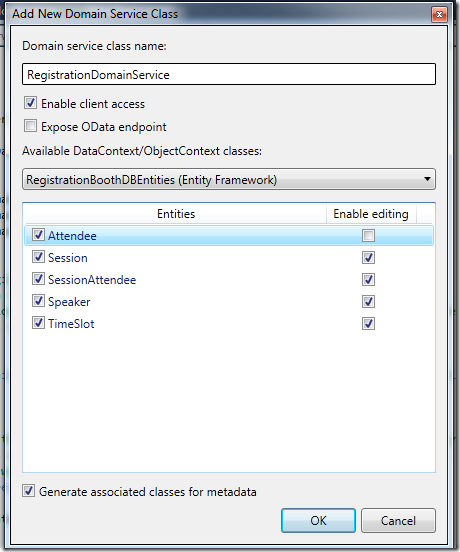
- So add a new Domain Service class to the RegistrationBooth.Web project, name it RegistrationDomainService, the wizard will allow you to choose the DataContext/ObjectContext class, in our case we will select the DataContext created by our ADO.NET Entity Model (you should see it in the drop down list once you built the application)
- You will see a list of the data entities exposed through our data model, select all the entities and enable editing for all of them.
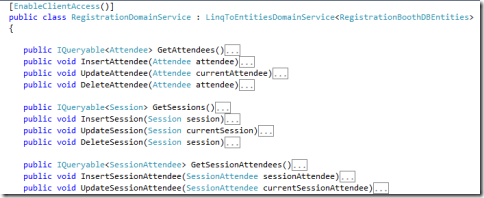
- Examine the RegistrationDomainService.cs file, you will find that there are four methods (Get, Insert, Update, Delete) generated for each entity in the domain model.
- At this point we have a database, data access layer (ADO.NET Entity Model) and a Domain Service class that exposes our model to the Silverlight client
- Now let’s move to the client side and start to create our Silverlight application.
- The first thing we want to display on our home page is a list of the attendees, we can do this easily using VS2010, open the Data Sources windows (from the menu Data->Show Data Sources).
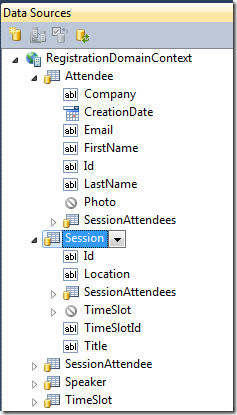
- You will see the RegistrationDomainContext which represents the RegistrationDomainService we added earlier, as you can see inside RegistrationDomainContext you have all the different entities exposed by the domain service, and below each entity you can see the properties of this entity
- One important thing to take care of is the small down arrow beside each entity , when you click this arrow you get a menu that allows you to:
1. choose how to render this entity on the Page (DataGrid or DetailsView)
2. Choose the query (or the Domain Service method) that you will use to retrieve this entity
- Now to display our attendees click the down arrow, make sure that DataGrid is selected, we have only one option for the query (GetAttendeesQuery) cause we only have one method in the Domain Service (GetAttendees) that returns Attendee entities.
- Click the Down arrow beside the CreationDate property and select TextBox to make sure that this property is rendered into a DataGridTextColumn.
- Click the Down arrow beside the Photo property and select Image.
- Drag and Drop the Attendee entity on the Home.xaml page (located in the Views folder), VS will create a DataGrid that contains columns for all the attributes of the Attendee.
- From the properties window, go to the Columns property of the DataGrid and click the 3 dots button to open the Columns Editor dialog.
- Re-order the columns (to be in he same order as shown below), and also increase the widths of the columns.
- We need to change the format of the CreationDate column, so select the column and go to the Binding property, expand the Options panel and select the appropriate string format.
- Run the application now, you will find the rows are displayed (supposing that you had populated the database manually), but the photos are not displayed, if you examine the xaml code for the Photo column you will find that this template column contains Image control whose Source property is bound directly to the Photo attribute, there’s no direct conversion from byte arrays to bitmaps or images in Silverlight, so we need to write a converter to do this
- A converter is a class that implements the IValueConverter interface, so let’s add a new class to the Silverlight project (under the Helpers folder), and call it ImageConverter, the implementation is straightforward (as shown below)
- To use this converter, we will instantiate an instance from this class as application resource, so in the App.xaml file inside the Application.Resources property, define an instance of the converter and give it a key name
- Now back to Home.xaml, change the markup of the Image control inside the Photo column to be as follows
- If you run the application now you should be able to see the photos
in the next post we will continue building our application
Download the application from here













Comments
>>>keep going
I am Koriem :)
Web Hosting In India
Windows Web Hosting
Cheap Unlimited Hosting
Advertising Agency